Thiết kế website
Captcha là chức năng giúp chúng ta tránh được các tool tự động có mục đích xấu, làm hao tốn tài nguyên / spam cơ sở dữ liệu của website. Với các loại Captcha đơn giản thì hoàn toàn có thể vượt qua một cách dễ dàng …
Mục lục
Với các loại captcha đơn giản thì chúng ta có thể sử dụng một số dịch vụ trung gian vượt qua khá dễ dàng. Để chặn đứng các tool Spam Google đã cho ra 1 Captcha mới là reCaptcha và được nâng cấp bảo mật, ngăn chặn tuyệt đối các chương trình Spam tự đông.
Vì vậy, reCaptcha giúp website tránh Hacker lợi dụng điểm yếu này để Spam, chiếm dụng tài nguyên cũng như hack website
Hướng dẫn Đăng ký Google recaptcha
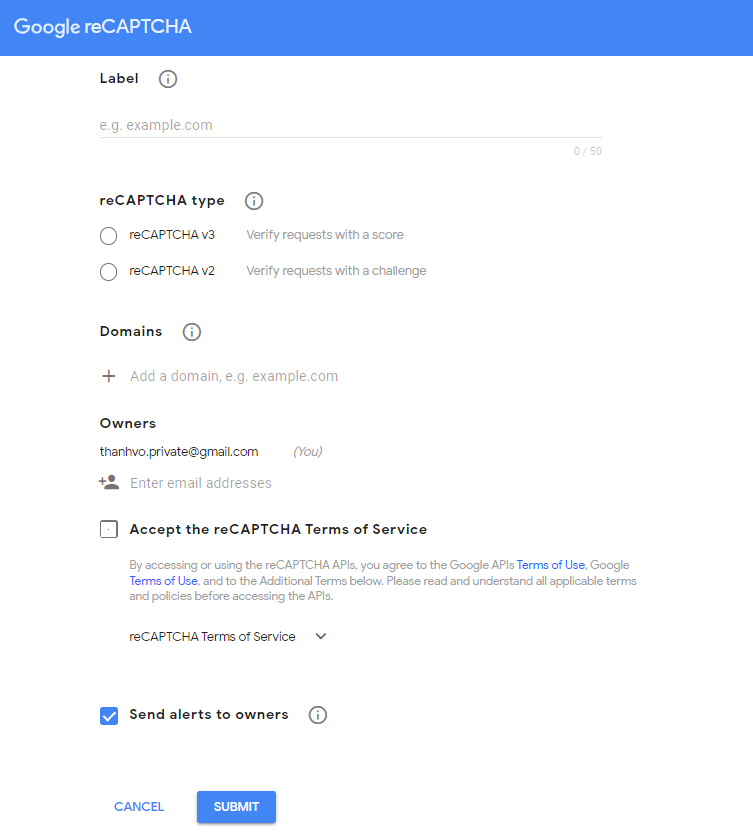
Để sử dụng được dịch vụ recaptcha của google chúng ta cần vào link sau https://www.google.com/recaptcha/admin/create để thực hiện tạo Site key và Secret key

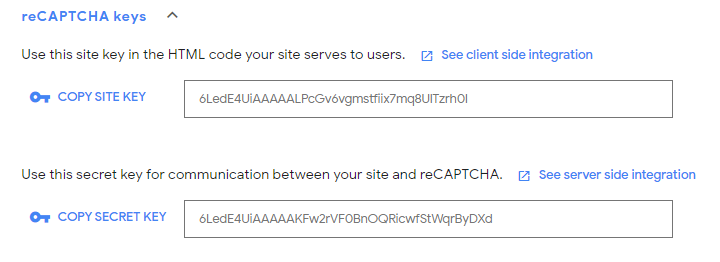
Sau khi nhập thông tin xong các bạn sẽ có được 2 thông tin trong hình:

Cài đặt Google reCAPTCHA lên website
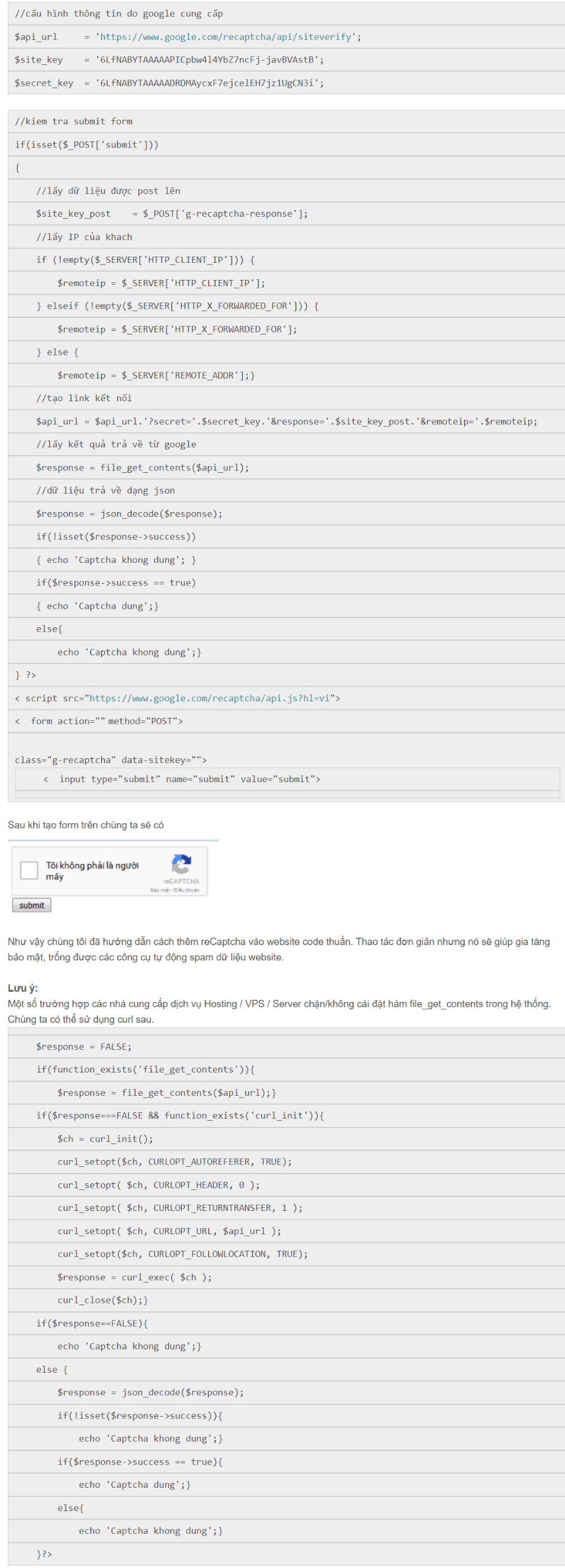
Bước 1: Chèn đoạn script sau vào trong thẻ head hoặc trong thẻ body, trong đó vi là cài đặt ngôn ngữ tiếng Việt, bạn có thể tham khảo danh sách các ngôn ngữ tại https://developers.google.com/recaptcha/docs/language.
Bước 2: Khi muốn hiển thị google reCAPTCHA ở đâu các bạn chèn nội dung sau vào
<div class="g-recaptcha" data-sitekey="Site key">div>Lấy dữ liệu reCaptcha trả về từ Google